【誰でも使える】写真たくさんあるよ!デザインに使える写真はここでGET!【デザイン初心者へ】
こんにちは、ゆうです。
フライヤーに写真を入れたいなぁ、ちょうどいい写真がないなぁ、と困ることはありませんか。
私は毎日そう思っています。

(もう泣けてきちゃう)
自分で撮影に行くことができればいいのですが、どうしても時間や費用がかかってしまいます。
(正直自分で撮影すると微妙な写真になってしまう、という心配事もあります)
こんなデザインにしよう、と決めて作業を始めた作品の内容を変更するのも、とてももったいないですよね。
有料会員登録して写真を手に入れることができるサービスもあります。もちろん高品質な写真を手に入れるために、お金が必要になることはよくあります。
しかしながら、一つのデザインを作っていくのにあまりお金がかかってしまうと、やめたくなってしまいますよね。
写真自体も一つの作品としてネットに上がっていることがあるので、加工(切り取って一部分を使うなど)がNGや、商用利用(収入を得ることを目的に使うこと)もNGな場合があります。これらがNGと言っている写真を勝手に使用すると、訴えられて多額の賠償金を支払う・・・なんて最悪の事態になってしまうこともあります。
ですが、そんなあなたにとても便利なサービスを紹介します。
このサービス使い始めたら、ノンストレスで快適にデザインができます、いやまじで。
時間も労力も削減出来て、その分デザインを考え、作ることができるので最高ですね。
写真探しならこれ!
写真AC、というフリー素材サイトです。
高品質な写真が無料で使用できます。そして、写真の加工や商用利用もOK、風景写真から人物写真まで多くのジャンルの写真がそろっています。

こんな写真や(可愛いですね)

こんな写真も無料で使用することができます。(風情ありますね)
無料会員の場合、1日9点までのダウンロード、ダウンロード待ち時間15秒という制限はありますが、無料でここまで使えるのは便利ですね。
また、有料会員(月額1,536円)になると、ダウンロード数制限なし、待ち時間なしとなります。
ぜひ、活用してみてください。
最後まで読んでくれてありがとうございます!
それでは、また!
【容量拡大の不安】即!問題解決!illustrator(イラストレーター)のファイル、容量が大きすぎ解決方法4選【デザイン初心者へ】
こんにちは、ゆうです。
illustrator(イラストレーター)で作ったグラフィックデザイン、保存したら容量が大きすぎたってことありませんか。
そしてパソコンの容量を圧迫して、気付いたら残り容量が1GBを切ってた・・・とか。
そうなってしまうと、最悪パソコンが止まります。私も止まって編集途中のデータが消えて泣きました、まじで。

そんな失敗をしないために、パソコンの残容量には気を付けていきたいですね。
動画よりはマシですが、グラフィックデザインでも一つのファイル容量が大きくなってしまいがちです。
作ったものはちゃんと保存しておくと、後々振り返ったり、ポートフォリオ(作品集)を作るときにも役立ちます。
一つのファイルで容量が大きくなってしまうと弊害も多いので、対処したいものですね。サクサク操作で、快適デザインライフです。

容量削減のためにやりたいこと
- (提出前のデータに限る)画像は埋め込みせずにリンクする。
画像の埋め込みをしないと、元の画像データがパソコンから無くなった時に表示できなくなります。提出時にはちゃんと埋め込み処理をしなければなりませんが、作成途中や自分のパソコンに保存している状態ならリンクしたままにしましょう。
- (主に提出時に)画像をラスタライズする。
提出時には埋め込みをする必要がありますが、そうすると容量が・・・となるので、ラスタライズ処理をすることで、適度なサイズに調整できます。調整したいものを選択して、[オブジェクト]→[ラスタライズ]で処理完了です。
- 保存する際に「PDF互換ファイルの作成」のチェックを外す。
illustratorでファイルを保存する時、自動でPDFファイルも作られセットで保存(一つのファイルにくっついた状態で)されます。保存する時に、これをしないことでファイルサイズを小さくできます。
ただし、Indesignなどで使用する予定があるファイルにはこの処理はしてはいけません。(使えなくなります)
- 配置する画像はサイズ変更をする。
デジカメやスマホで撮影した写真を張り付ける時、そのままで使用するとサイズが大きすぎます。配置するときにちょうどいい大きさに縮小するのですが、illustrator上で縮小しても画像のサイズは変わりません。ペイントやPhotoshopでサイズ調整をしておきましょう。
これで、一つのファイル容量が大きすぎることは避けることができます。
容量が大きすぎてパソコンがカクカクにしか動かず、ストレスマッハ・・・ということも避けることができます。ノンストレスでデザインを楽しみたいですね。
最後まで読んでくれてありがとうございます!
それでは、また!
【用語解説】初心者でも安心!illustrator(イラストレーター)でこれだけ覚えてOK!【デザイン初心者へ】
こんにちは、ゆうです。
illustrator(イラストレーター)を使う時に、レイヤー、アートボード、アンカーポイント、パスとか、色んな用語が出てきますね。
分かりやすいものもあれば、これなんやねん?と分かりにくいものもあります。

用語を知っていると知っていないとでは、作業効率も変わってきますが、全部を覚えるのはとても大変・・・めっちゃ時間も労力もかかってしまいます。
なので、これだけ知っていれば作品作りがスムーズにできるよ!という用語について解説していきます。
これを知れば、illustratorでの作業もスムーズになりますよ!
illustrator用語集~まずこれを覚えればOK~
- アウトライン
文字のアウトラインは、文字を文字ではなくその形の図形のように変換したものを言います。パスのアウトラインは点と点でつないだ線を面に変換したものを言います。
- アートボード
仕上がりサイズの事を言います。画面上では白い四角で表示されている部分で、この部分に色々な図形や文字などを配置して作っていきます。
図形や文字の見た目を構成する要素で、線・塗・効果・不透明度の4つを指します。illustratorの画面上でアピアランスを選択すると、この4つの設定が表示されます。
- アンカー
ペンツールで直線や曲線を描くとき、点と点をつないで描きますが、この点がアンカーです。
- オブジェクト
図形、文字、画像などillustratorの上であつかうすべてのものを言います。
- オーバープリント
色を重ねて印刷することを言います。この状態だと、図形や文字の色が違う色で表示されたり、消えてしまう(背景と同化)場合があります。[ウィンドウ]→[オーバープリントビュー]にすると、オーバープリントとなっている場所が確認できます。
- 画像トレース
配置した画像をパス化してくれる便利な機能です。
色をおいておける場所のことを言います。
- TAC(タック)値
色を構成するインクの総容量のいい、印刷物によって限界値が決まっています。雑誌広告は320%、一般的な印刷物は360%で、これを超えてしまうと印刷時に不良が出てしまいます。
- テキストブロック
文字を入力するときの枠のことを言い、この枠内に文字が入力できます。
- トンボ
印刷するときの目安です。印刷会社で印刷後に裁断して決まったサイズにしますが、この裁断する位置を示しています。
- パス
点と点をつなげて線になったものを言います。パスを閉じることで、面を作ります。
- マスク
切り抜きのことです。グリッピングマスク、をよく使います。
- ラスタライズ
illustrator上に配置した全部の図形や文字を画像化することで、その状態で固定されます。
- レイヤー
デザインを階層化して管理することです。透明フィルムに絵をかいて重ねた状態を想像してみてください、これがレイヤーです。
本当はもっともっと様々な用語があります。そして、説明が複雑なものもあります。
それでもいきなり全部覚えようとしてくじけてしまうより、まず最低限必要なことだけでも知ってから始めるほうが上達は早いです。

私も、最初は全部覚えなきゃと厚い本を読み始めましたが、途中でくじけてしまいました。実際に操作しながらでないと、なかなか覚えることができないものです。
「やって慣れていく」これを大事にやってみましょう。
最後まで読んでくれてありがとうございます!
それでは、また!
【作業効率2倍!】魔法のツールPhotoshop(フォトショップ)作業がはかどるよ!【デザイン初心者へ】
こんにちは、ゆうです。
Photoshop(フォトショップ)って、操作も難しいし何ができるのか分からないよ!画像の加工ならillustrator(イラストレーター)でもできるよ!と思う方いませんか?

私も昔はそう思っていました。
それでも、Photoshopだからこそできること、Photoshopを使うことで簡単にできることがあるんです。
このできることを知ると、Photoshopが使いたくなります。Photoshopがあって良かった、と思う事でしょう。
Photoshopを使えるかどうかで、グラフィックデザインの完成度にも大きく影響してきます。
では、Photoshopではどんなことができるのか見ていきましょう。
画像の切り抜き
人物だけなど画像の切り抜きをするのが、とっても簡単です。
画像の切り抜きって、切り抜きたいものの周りを細かくなぞって・・・と一枚切り抜くのに何時間もかかるのか、ということがPhotoshopでは全くありません。

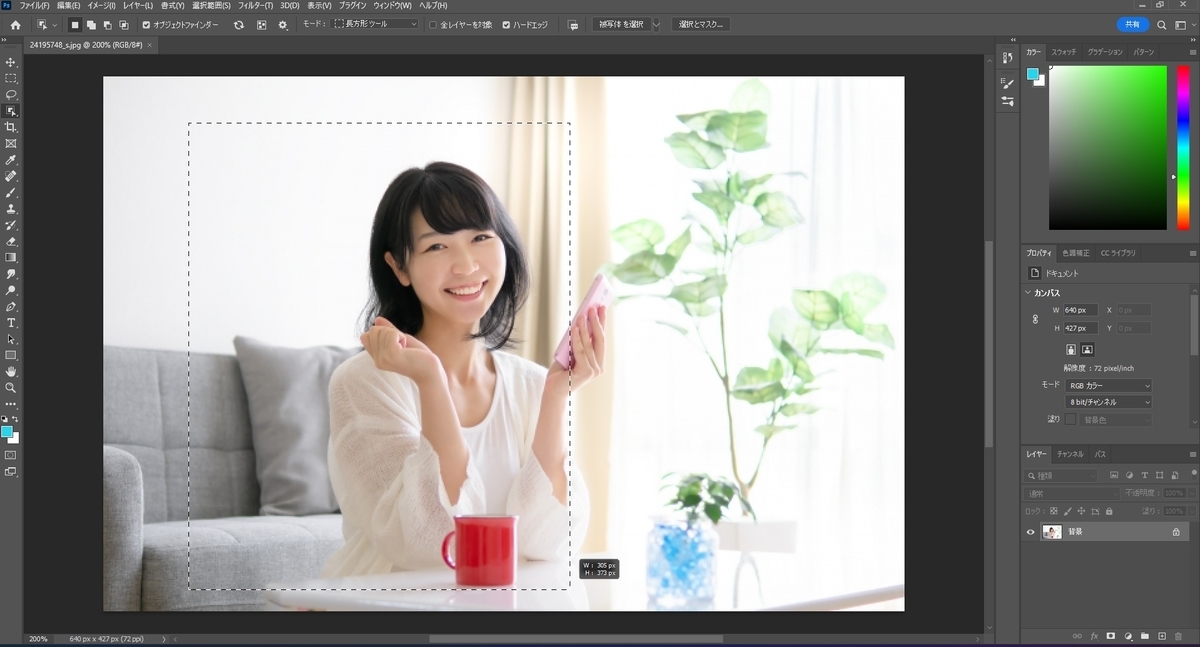
画像で、切り抜きたい部分を選択すると


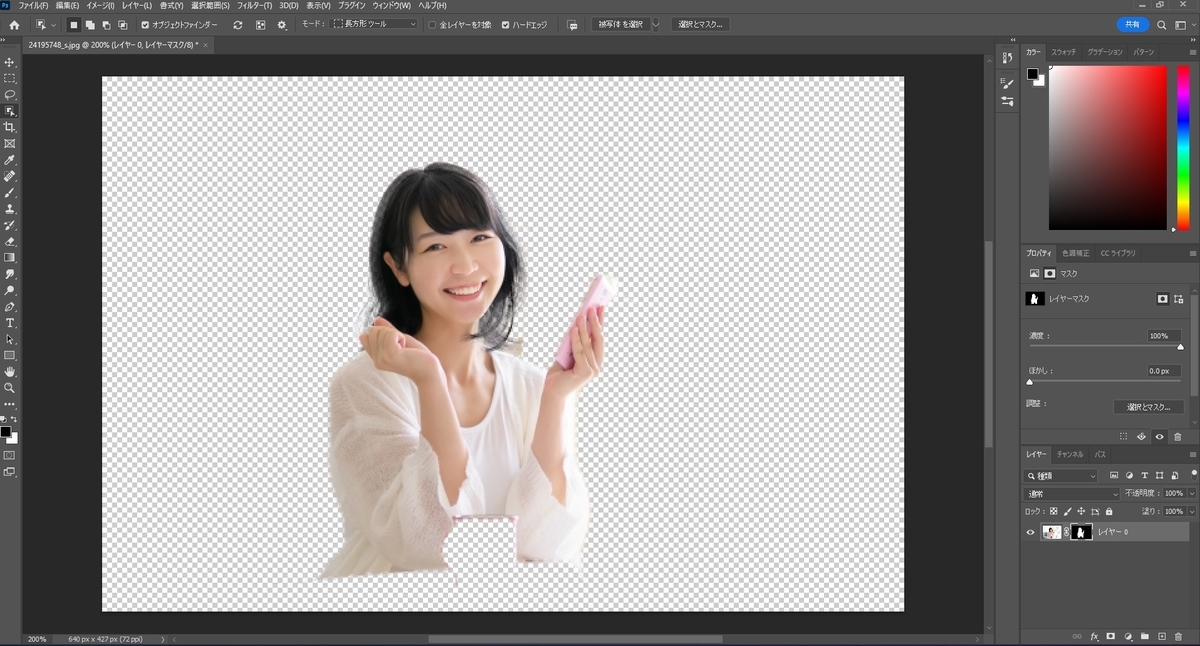
あっという間に切り抜き画像ができちゃいます。(所要時間2分)
そして、この被写体の方とっても可愛いですね。髪のふわっとした質感もちゃんと残った状態で切り抜きができました。
これは私に特別なスキルがあるのではなく、Photoshopが人物やものを認識して、切り抜く範囲を自動で選んでくれるのです。(細かな部分は調整する必要はあります)
このように、何時間もかかっていた作業がものの数分で終わります。
写真をイラスト調に加工
ステキな風景をイラストのような質感にして、フライヤーなどに使いたいなということがあるかもしれません。
一から自分で描いていけばいいのですが、なかなかに時間がかかってしまいます。そして、絵を描くことが苦手な場合は苦痛に感じるかもしれません。
そんな場合も、Photoshopの機能を使えばこんなことができちゃいます。

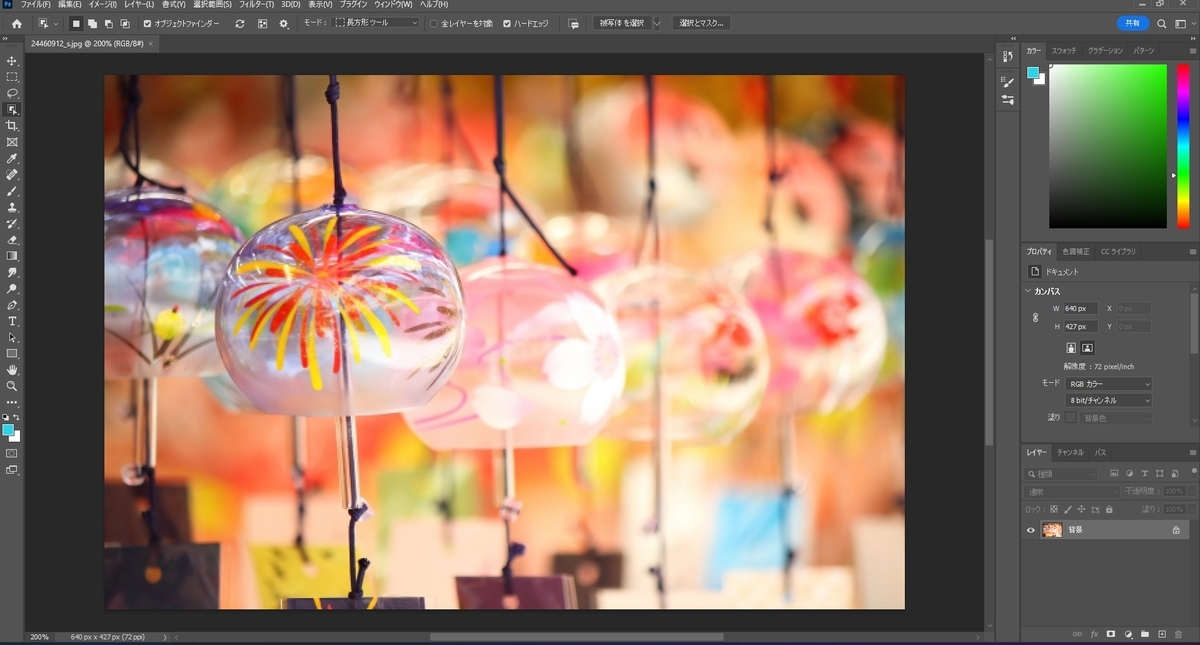
ステキな風鈴の写真ですね。これを一から描いていこうかと思うと、気が重くなります。
それでも、Photoshopであれこれ加工をするとこうなります。

あら不思議!イラスト風になりました。(所要時間5分)
こんなに簡単にできるなら、どんどん使ってみたくなりますね。
このように、Photoshopでは簡単に、そして便利に画像の加工ができます。
しかしながら、この機能を全部覚えて使っていくのはとても大変です。最低限必要な機能だけでも覚えて、やりながら慣れていくのが一番です。
まずは画像の切り抜きからやってみましょう。
最後まで読んでくれてありがとうございます!
それでは、また!
【illustratorって複雑】読むと使いたくなる!illustrator(イラストレーター)!【デザイン初心者へ】
こんにちは、ゆうです。
illustrator(イラストレーター)を初めてみたものの、使い方が全く分からない!どこを操作したらいいんだよ!とお悩みの方おられるかと思います。

illustratorの操作はクセがあり、WordやPowerPointの操作に慣れていればいるほど、その違いに苦戦します。
私もillustratorを使い始めた頃は「なんて操作しにくいんだろうか」と思ったものです。
WordやPowerPointとの操作の違いになかなか慣れず、一つの作品を作るのにとっても時間がかかりました。私が「分からない」とぶち当たったのは
- 四角や丸の図形の出し方が分からない
- 文字を入力するにはどうしたらいいか分からない
- 色を変更するにはどうするのか分からない
- そもそも起動してからどうすればいいのか分からない
といった事です。このような「分からない」が多くなると、投げ出したくなるかもしれません。
illustratorの機能は非常にたくさんあり、全部紹介している本を読もうと思ったら、200ページくらいあるものを読まなくてはいけません。
正直、200ページの本を読んで全部を覚えることは無理です。出来たとしても、たくさんの時間がかかってしまうでしょう。
その時間かけてillustratorの機能だけを覚えるよりも、いろんなデザインを作って操作に慣れていく方が100倍有益です。
やって慣れていくことで、本で見るだけでは気付かないこともあるし、自分自身に合った使い方が身についてくるものです。
実際に起動して、どこでどんな操作ができるのか解説します。

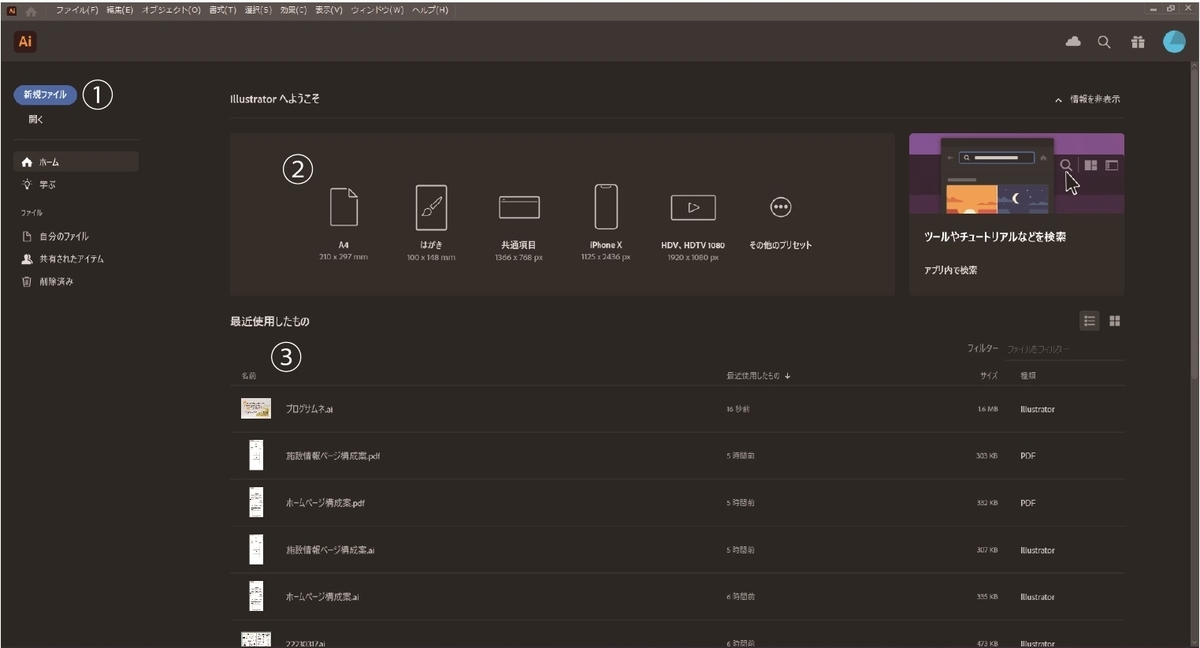
illustratorを起動するとこの画面が出てきます。
- ① 新しくデザインを作るときにはここをクリックします。
- ② 直近で使用した設定のものがここに表示されます。同じ大きさのものをつくる場合はここの中からクリックしてもOKです。
- ③ 直近で作成したデザインがここに表示されます。前に作ったデザインの修正などをする場合は、ここで探してクリックしましょう。

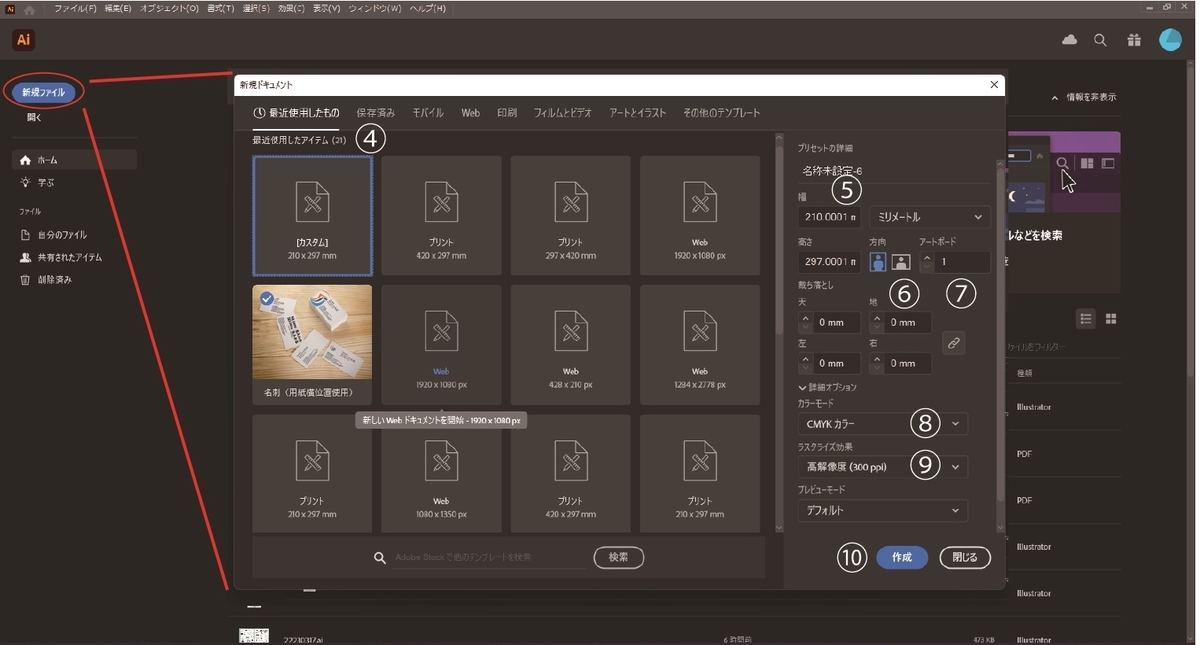
①をクリックするとこの画面が表示されます。
- ④ ②と同じく直近で使用した設定のものが表示されます。②の時より多く表示されているので、ここでクリックしてもOKです。
- ⑤ 作成するデザインの名前を入力できます。入力しない場合は「名称未設定-〇(←数字)」の名前になります。
- ⑥ 作成するデザインの縦長か横長かを決めます。左が縦長で、右が横長です。
- ⑦ 作成するデザインのアートボード(デザインを作っていくスペース)の数を決めます。フライヤーで両面印刷のものや、複数案デザインを作成する場合はアートボードを分ける必要があるので、必要な数設定します。アートボードは後でも追加できるので、ざっくりの数でOKです。
- ⑧ カラーモードの設定です。基本はCMYKのままでOKです。
- ⑨ ラスタライズ(画像表示の仕方)の設定です。高解像度(300ppi)のままでOKです。
- ⑩ 設定ができたら、ここをクリックします。

実際のデザイン作成画面がこちらです。
- ⑪ 選択ツール(黒い三角形のマーク) 図形や文字の大きさを変更、移動させるときにはこれを選択して行います。
- ⑫ ペンツール(ペン先のマーク) ペン先だけのマークは直線を、ペン先と波線があるマークは曲線を描くことができます。
- ⑬ 文字ツール(Tのマーク) 文字を入力するときに選択します。
- ⑭ 長方形ツール(□のマーク) 図形を描くときに選択します。右クリックすると、丸や多角形、星などほかの図形も選択できます。
- ⑮ ブラシツール(筆のマーク) ペンで自由に描くことができます。
- ⑯ 塗りと線 図形や文字の色を変更するときに使います。
- ⑰ フォントを変更するときに使います。
- ⑱ 文字の大きさや文字と文字の間の幅、行間サイズを変更するときに使います。
- ⑲ アートボードの数などの設定をするときに使います。
- ⑳ この部分がアートボードです。
- ㉑ 表示する大きさを変更するときに使います。
この部分だけでも覚えていればデザインを作り始めることができます、という部分を一気に解説していきました。
これを全部覚えるのは大変です。でも一気に全部覚えなくてもいいんです。使ってて分からなくなったときに確認していけば、そのうち覚えることができます。
ちょっとずつでも、やって慣れていきましょう。
最後まで読んでくれてありがとうございます!
それでは、また!
【デザイン始めたい】これで準備オールオッケー!!必要なものを教えます【初心者へ】
こんにちは、ゆうです。
グラフィックデザインを副業として始めたいんだけど、何が必要なのかわからないし、準備するのも大変そう。
知らないことだらけだと、不安になりますよね。

私も、グラフィックデザインを始める時には何を準備していいかわからず、色々調べて「こんなに金がかかるのか!!」と衝撃を受けました。
そして、一気に全部そろえると「使わなくなったらどうしよう・・・」と不安になりました。
必要なものがわかっても、めっちゃお金がかかっちゃうからハードルが高い
安く済ませたいのに、と悩むこともあると思います。
正直、私も最初は最低限だけそろえて始めました。
私が皆さんの不安・悩みを一気に解決していきます!!
これを読めば初めてのグラフィックデザインを安心してスタートできます。費用も抑ええるので、お財布にもとっても優しいですね。
必要なもの一つ目は「パソコン」です。
グラフィックデザインをするため、そして完成したものを提出するためにはパソコンが必要不可欠です。どんなパソコンを準備すればいいか、詳しく説明していきますね。
必要なパソコンのスペック(性能)は次のとおりです。
- OS Windows10 64bit(Windows11 64bitでもOK)
- CPU IntelかAMD 2GHz以上
- メモリ 8GB以上(16GB以上をおすすめ)
- HDD 2GB以上の空き容量があればOK(SSDをおすすめ)
- グラフィックボード VRAM1GB以上(4GBをおすすめ)
なんのこっちゃこれ!わからんわ!って思いますよね。
いきなりこんな情報を見せられても混乱すると思います。私もそうでした。
これからパソコン買うよ!という人におすすめのパソコンを紹介しますね。
DELLというメーカーのノートパソコンです。値段と性能のバランスが良く、ちょうどいい使い心地です。
その他にも、マウスコンピューターやMSIなど様々なメーカーで同じような性能のパソコンがありますが、値段は少し上がってしまいます。
性能がいいものを探せばきりがないので、程よい性能のもので始めてみましょう。

必要なもの二つ目は「ソフト」です。
ソフトって?ソフトクリームのことかいな?と思う(いや、思わない)かもしれませんが、ここではソフトウェアの略と思っててください。

グラフィックデザインをすることができるソフトはいくつもありますが、私が一番おすすめするソフトはAdobe社の「illustrator(イラストレーター)」です。
以前は非常に高額なパッケージを購入してソフトを使っていましたが、現在はサブスクリプション(月額で使い放題)になりました。
月額3,828円(税込)でillustratorの全部の機能が使い放題です。ソフトを使用しなくなったら解約すればいいので、必要な期間だけ使えるのがとても便利ですね。
また、あわせておススメしたいソフトは、同じくAdobe社の「Photoshop(フォトショップ)」です。
こちらも、月額3,828円(税込)で全部の機能が使い放題です。
illustratorではグラフィックデザインを、Photoshopでは画像の切り抜きなどの加工ができます。Photoshopで加工した画像をillustratorで使用する、と使い分けができます。
なんやそれ?どっちも難しいとちゃうん?と思われるかもしれません。ですが、ちょっとしたコツを覚えれば誰でもグラフィックデザインを作ることができるようになります。


こんなフライヤーやポップも簡単に作ることができるようになります。
そして、ソフトが使えるようになれば、副業でしっかり稼げるようになっていきます。
グラフィックデザインをするにはやっぱりセンスが必要なんじゃ、と不安に思うかもしれません。ちょっとしたコツを覚えれば誰でもステキなデザインを作ることができます。
自分が作ったパッケージ、フライヤーが世の中に出る、みんながそのデザインを見て商品を買ってくれる。この嬉しさは、何にも代えがたいものです。
誰でもカンタンに!グラフィックデザインやってみましょう!
最後まで読んでくれてありがとうございます!
それでは、また!