【副業をする】カンタン登録!チャレンジ受注!ランサーズ【デザイン初心者へ】
こんにちは、ゆうです。
自分のデザインをお金に換えたい!デザイナーとしてやってみたい!と思うことありますよね。

(私にもできちゃった♪)
デザインを作ることができ、しかもお金がもらえるだなんて最高じゃないですか。
でも、デザイナーとして案件受けるの難しそう・・・
安心してください、できます。
誰でもカンタンに登録して、案件受注ができるようになります。
※案件によります。
日本最大級のクラウドソーシング仕事依頼サイト「ランサーズ」に登録
すれば、誰でもできるようになります。
GmailアドレスやYahoo!Japan IDがあれば簡単に登録できますし、ない場合もメールアドレスさえあれば無料で登録できます。

登録が完了するとマイページの閲覧ができるようになります。
案件を受注するためには、本人確認等の書類提出→認証(少し時間かかる)が必要です。
ランサーズで掲載されている案件には、主に3種類の方式があります。
- プロジェクト方式
案件の内容が公開されていて、その内容をもとに見積を発注者へ提案。見積もりや過去の実績をもとに受注者が決定されます。
- コンペ方式
案件内容が公開されていて、それに対してデザインやネーミングなど成果物を添付して提案し、発注者がいいと思った提案を選び決定されます。
ロゴやフライヤー作成などのデザイン、ネーミング作成などの案件はこの方式が多いです。
- タスク方式
一つの案件に対して、複数人で対応していくものです。アンケートやレビューなどといった数が必要となる案件が多いです。
その他、パッケージ出品(自分のスキル等を1件〇円という形で販売する)や直接依頼といったものがあります。

まずは、コンペ方式で実績を作っていくことで、プロジェクトでも採択されやすくなるし、直接依頼といったことも可能になってきます。
案件内容を見ると、希望イメージや色の指定、どのような形で使うのか、意図する内容など様々な情報を得ることができます。
発注者がホームページを持っている場合には、そこの内容からも考え方や方針など情報はたくさんあります。
この情報をしっかり読み込んで、デザインを作って発注者に喜んでもらいましょう!
そして、自分のデザインでお金を得ていきましょう!
最後まで読んでくれてありがとうございます!
それでは、また!
【避けたいトラブル】自分の作品が、盗作と言われた時に必要な事【デザイン初心者へ】
こんにちは、ゆうです。
せっかく作ったデザイン、「パクリだ!」と言われたら悲しいですよね。

(もう泣いちゃう)
世の中には数多くのデザインがあり、それぞれ工夫を凝らして作られた作品です。
でも、アイディアの完全独自性を貫くことは難しく、「これいいじゃん!」と思いついたアイディアもすでにデザインに取り入れられているものの事がほとんどです。
それでは、「パクリだ!」と言われてしまうものと言われないものの違いはなんでしょうか?そして、言われてしまった時の対処はどうしたらいいのでしょうか?
安心してデザインを続けていくために、自分の身を守っていくために覚えておく必要があります。
もちろん、人気に便乗するため意図的に類似デザインを作っていた場合はアウトです。その場合は素直に謝罪、デザインの撤回をしましょう。

「パクリだ」と言われるものってどんなものでしょうか?
デザインの「色の組み合わせ」「構図」が似ていて、かつそのデザインの一番の売り(これがあることで、そのデザインの価値が上がる)が原型もしくは改変した形状で入っているものは、パクリと言われます。
色の組み合わせや構図は何種類もあるわけではないので、意図せずして組み合わせがかぶってしまう場合があるかもしれません。
ですが、このデザイン=(イコール)と関連付けれる、デザインの価値を上げているものが一致してしまうことは稀です。
例えば、コンビニのロゴを見てみると、この色の組み合わせはこのコンビニだよね、とわかりますが、その色の組み合わせを使うとパクリだ!とはなりません。
ですが、その色にコンビニに関連した物や数字、文字を入れた場合はどうでしょうか?
これがパクリと言われてしまうパターンです。

オマージュ(作品に尊敬の意を込めて似た作品を創作)やパロディ(他の作品を茶化す、笑いのネタになるようにする)も近い定義になってしまいます。
ですが、この2つとの決定的な違いは「元となった作品を隠して利益を得ようとするかどうか」です。
オマージュ、パロディの場合は元となった作品を知った上で、「そういう作品だ」と思い楽しむことを狙ったものです。
ですが、パクリの場合は元となった作品がバレないように利益を得ようと狙うものです。
ただ、オマージュやパロディでも著作権侵害となる可能性があるので注意が必要です。

(賠償請求される可能性も十分にあります)
「パクリだ」と言われたらどうするべきか
まず、そう主張している人の意見を聞いてみましょう。デザインのどの部分が似ているのか、いつのタイミングで発表されたデザインなのか。
※先に発表したデザインの場合は、商品形態模倣が不正競争防止法により保護されるからです。
そして、言いがかりの場合は無視しましょう。その場合は何を言っても対処困難なので。
明らかに似ていて、自分のデザインが後発の場合は素直に謝罪し、デザインの撤回をおすすめします。
ただし、デザインをパクった側が意図的に「パクリだ」と言っている場合もあるので、謝罪及び撤回は慎重にしましょう。
本当は、そんなやり取りもなく楽しくデザインができるのが一番ですね。
最後まで読んでくれてありがとうございます!
それでは、また!
【写真加工バッチリ】Photoshop(フォトショップ)の使用OK!応用OK!【デザイン初心者へ】
こんにちは、ゆうです。
Photoshop(フォトショップ)の操作に慣れてきたけど、いつも似たような加工しかできない・・・

(悩ましいなあ)
使いたいデザインの雰囲気によっては、違う加工をしてみたいなと思う事ありますよね。
でも、Photoshopでどんな加工ができるのかわからない・・・
私も、最初覚えた加工方法はすぐできるようになってよく使っていましたが、デザインの雰囲気を変える時に応用ができませんでした。
写真を変えても色を変えても同じような感じになってしまい、結局写真を使わないデザインに変更することもしょっちゅう。
せっかくPhotoshopがあっても、宝の持ち腐れになってしまいました。
これではいけない!と思いどんな加工ができるのか、どうすれば加工ができるのかを改めて調べ、チャレンジしていくと
「こんないい加工もあったのか」
と目からうろこがこぼれまくりな発見ばかりでした。
やっぱり便利なツールはしっかり使う必要があると思った、そんな経験でした。

(使ってなんぼや!)
てなわけで、Photoshopでできる加工おススメ3選を紹介します(パチパチ)
今回使用するのはこの写真です。

(はい、かわいい)
これをちゃちゃっと加工していきます。
多重露光

被写体に別の写真を重ねて写し込んだ状態にしています。
今回はオレンジ背景の風鈴の写真を重ね、不思議な雰囲気になるようにしました。
背景を切り取った被写体に重ねたい写真を前面に載せ、描画モードを「スクリーン」にするだけで簡単にできます。
トイカメラ風

(うん、かわいい)
トイカメラで撮影したような色彩感、ぼかし具合になっています。元の写真と比較して雰囲気がかなり変わっているのが分かると思います。
この加工は、[イメージ]→[色調補正]→[トーンカーブ]をクリックして色味を変更していきます。
レッド・グリーンをS字型、ブルーを逆S字型にします。あとは[フィルター]で少しぼかせば完成です。
合成

さっきまで海にいたはずなのに、いつの間にか山のキャンプ場にいます。
2枚の写真を組み合わせて合成することもできます。もちろん、ちゃんと調整をしないと違和感のある合成になってしまうので注意です。
まず、切り取った画像を合成したい画像に重ねます。
そして、境界線(画像の切り取った部分)をぼかしていくようにブラシツールでなぞっていくと境界線がうまくぼやけて違和感がなくなってきます。
この3つができるようになると、色々と応用もきき便利になります!
ぜひチャレンジしてみてください。
最後まで読んでくれてありがとうございます!
それでは、また!
【ロゴに便利】あんな加工いいな、できたらいいな【デザイン初心者へ】
こんにちは、ゆうです。
あのロゴかっこいいなぁ、どんな加工をすればいいんだろう。

そう思うことがよくあります。
ドラゴンクエストなど、ゲームでよく見る風のロゴのような加工だったり、雑誌やテレビで見かけたロゴみたいな加工をしてみたいなと思う事あります。
※デザインの丸パクリは絶対にダメです。加工を参考にして自分のデザインに取り入れましょう。
ここでこの文字の加工ができたらな・・・と悩むこともあります。
色々試行錯誤した結果、それっぽい雰囲気にはできるもののなんか違う・・・
と、悩む間にも時間がかかってしまい、結局作品作りが終わらない、という結末になってしまうこともあります。

(まじへこむわぁ)
でも、この加工はこうやってできる!ということを知っておくと「ちょっと使いたいな」という時にすぐできますね。
フライヤーのタイトルや、ロゴを作っていくときにただ文字を配置するよりも、文字に加工をしていくとより面白いデザインが完成しますよ。
ということで、簡単にできて使い勝手のいい文字の加工をお伝えします。

文字自体は太ゴシック系のものを使用しています。
よく見てもらうと、文字が少しかすれた様になっていますね。かすれ具合も文字によって違うし、ランダムになっているように見えると思います。
難しそう?いえいえ、とっても簡単にできます。
① まず、かすれ文字にしたい文章を入力し、文字を右クリックしてアウトライン化を選択します。この時のフォントは太めのものを使いましょう。
② ブラシツール(左側のペンのマークをクリック)で、かすれにしたい部分に線を引きます。この時引く線は1本だけです。
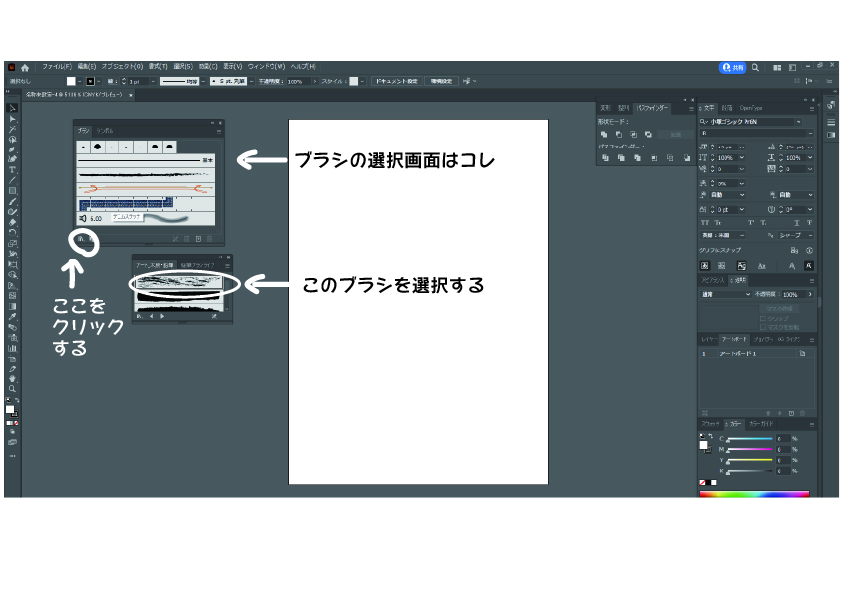
③ 引いた線を選択した状態で、[ウィンドウ]→[ブラシ]をクリックして、ブラシの選択画面を出します。アート→木炭・鉛筆の中に掠れた形状のブラシがあるので、それを選択します。

④ 引いた線がかすれた形状になります。この状態になったら、文字と線を一緒に選択します。
⑤ [ウィンドウ]→[透明]をクリック、出てきた画面の「マスク作成」をクリック、そしてその下にある「クリップ」のチェックを外します。
これで完成です。
慣れない内は「複雑だなぁ」と思うかもしれませんが、2~3回やっていると慣れてスムーズにできるようになります。
このように、加工した文字をフライヤーのタイトルや、ロゴを作っていくときに使用すると、より面白いデザインが完成しますよ。
最後まで読んでくれてありがとうございます!
それでは、また!
【フォント多すぎ】作業効率2倍!!フォント悩み問題はこれでOK!【デザイン初心者へ】
こんにちは、ゆうです。
フォント多すぎだよ!と思いませんか。
もちろん、選択肢が多く選び放題なのはうれしいことなのですが、こうフォントが多いと
「どんなフォントがあるのか」
「どのフォントを使ったらいいのか」
ということが分からなくなってしまいますよね。

(悩みは尽きない)
片っ端から試してみるのもいいですが、とんでもなく時間がかかってしまいます。
そんな時間があれば、もっと他の事ができるやん!って思っちゃいますよね。
それぐらい、たくさんのフォントがあります。
私には、フォントどれ使おうかと片っ端から試していたら、パソコンがフリーズしてデータが消えた苦い過去があります。

(もう泣くしかない)
こんな事故、避けたいですよね。もう大事故ですよ、ほんと。
なので、Adobeフォントの中で、この場合はこれがおすすめ!というフォントを紹介していきます。
※Adobeフォントは、illustrator(イラストレーター)などのAdobe製品サブスクリプションを購入するとセットで使用可能になる便利なフォントセットです。

の8フォントです。
いずれも、フライヤーのタイトル部分やロゴに使用するといい感じに目立ち使い勝手がいいフォントばかりです。
飾りのように文字を配置することもできるので、とっても便利ですね。
これで作業効率がとっても上がります。デザインがはかどりますね!
最後まで読んでくれてありがとうございます!
それでは、また!
【問題解決スッキリ】文字見えにくい問題はこれでOK!【デザイン初心者へ】
こんにちは、ゆうです。
どうしてもこのフォントを使いたいんだ!

でも、文字が見えにくくなってしまう・・・
なんてことあると思います。
しょっちゅうあります、私も。ここに、この雰囲気で文字いれたいんだけど、見えなくなる・・・どうするねん・・・
と悩んだ挙句、無難なフォントに落ち着いてしまって、コレジャナイ感。
もどかしいですよね、自分が表現したいことがうまく表現できないと。
でも、妥協する前にちょっと待って!
見えにくくなる文字でも、工夫一つでうまく使うことができます。
でも、ふち文字(文字の周りを白や黒で囲った文字)は使いたくない・・・
そんな時でも大丈夫!
この方法を使えば、表現の幅がもっと広がっていきます!

①はそのまま文字を配置した場合です。見えなくはないですが、とても見えにくいですね。「わかりにくいデザイン」になってしまいます。
②は、白ふちを付けたものです。多少見えやすくなりましたが、もともとの文字の雰囲気が変わってしまい、コレジャナイ感があります。
③は、ぼかした背景をつけたものです。白ふちとは違い文字を際立たせることができました。
これは、同じ文章を入力して[アウトライン化]→[ぼかし(ガウス)]で作成しました。色の具合を調整すればもっと雰囲気が良くなるかもしれません。
このように、白ふちではなくぼかし背景を使うと、フォントのイメージを変えることなく見やすいデザインを作ることができます。

(やったね!)
これで、自分が思い描いたデザインを作り込むことができますね。
最後まで読んでくれてありがとうございます!
それでは、また!
【”思いつかない”が解決】行き詰まった時、これをすればOK!【デザイン初心者へ】
こんにちは、ゆうです。
ずっとグラフィックデザインをやっていると、いいアイデアが全然思いつかないって場面はありませんか。

(考え始めて早2時間・・・足がしびれた・・・)
誰しもそんな場面に遭遇することがあると思います。
私も、最初のころはもちろんのこと、今でも「全然思いつかへん」とデスクで悩み、部屋の中でウロウロしながら悩み、うなっています。
そんな時はよく現実逃避をしています。
デザインを考えていくとき、行き詰まった時にどうする!?を、私自身がよくやっていること、体験からお伝えします。

まずは、普段しないことをしてみます。
普段聴かないジャンルの音楽を聴いてみる、あまり行かないエリアに散歩をしてみる(サイクリングでもOK)、いつもは食べないものを食べてみる、などなど。

(緑に囲まれに行くのもいいですね)
ここで注意するのが、普段しないことをする時はデザインの事は考えず、その行動に集中しましょう。

(ひたすらに楽しもう)
デザインのことを考えながらですと、せっかく違う感覚を体験しよう!という時に集中できません。そして、考え続けるのはとっても疲れます。
普段しないことをする時にはデザインの事は考えず、その行動に集中しましょう。
余裕があれば、そこで見えたもの、聞こえたもの、味、空気感を言葉に出してみましょう。
とっても辛かった、涼しかった、水の音が心地よかった、寝そうだったなどなど。

(美味そう)
時間は、自分が無理なくできる時間で大丈夫です。1時間でも、30分でも、1泊2日でするのも。
この体験が終わってから、また作業スペースに戻ってデザインを考え始めます。
この時に、これから作るデザインと自分の体験したこととの関連がないか、と考えてみます。直接関わるものでなくても、「食べ物」で共通なのか、「場所」が共通なのかといったように、大体の関わりでOKです。
新しい体験をし、その感覚を言語化していると「これを見た時に、このように感じる」という部分で新しい発見があります。

(やった!思いついちゃった♪)
この新しい発見が、アイデアにつながり、作品を作っていくきっかけにすることができます。
体験する→経験を言語化する→新しいアイデアになる
この流れを覚えておきましょう。
最後まで読んでくれてありがとうございます!
それでは、また!