【組み合わせ無限大】デザイン100%改善!色の組み合わせはこれでOK!【デザイン初心者へ】
こんにちは、ゆうです。
グラフィックデザインを作っていくとき、「色」が気になりませんか?

背景の色、文字の色、図形の色、写真の色などなど・・・グラフィックデザインを作っていくときに、様々な色を使います。
この色で作って!と指定がある場合は、もちろんその色を使用しなければいけないのですが、色の指定がない場合は自分で考えなければいけません。
私がグラフィックデザインを始めた当初は、変な組み合わせになってしまわないようにするあまり、無難な色の選択ばかりをしていました。
もちろん、それなりのものは出来上がるのですが、どこかイマイチなものになっていました。
コレジャナイ感・・・

(悩ましくて手が止まっちゃう)
かといって、奇をてらった色の組み合わせにしてみると、なんか気持ち悪い・・・
そんな状況が続いていたため、なんか柔らかい雰囲気になるからという安直な理由でパステルカラー(淡い雰囲気の色)を多用し、どこか似た雰囲気の作品ばかりを作っていました。
それとなく作品はできるけど、作ってて「面白くない」と思いましたね。
そこで、私は色の組み合わせによる印象や狙い方について学んでいきました。
どんな色の組み合わせで、その作品がどのような印象になるのか。実例をみると「なるほど!」と思うものばかりでした。
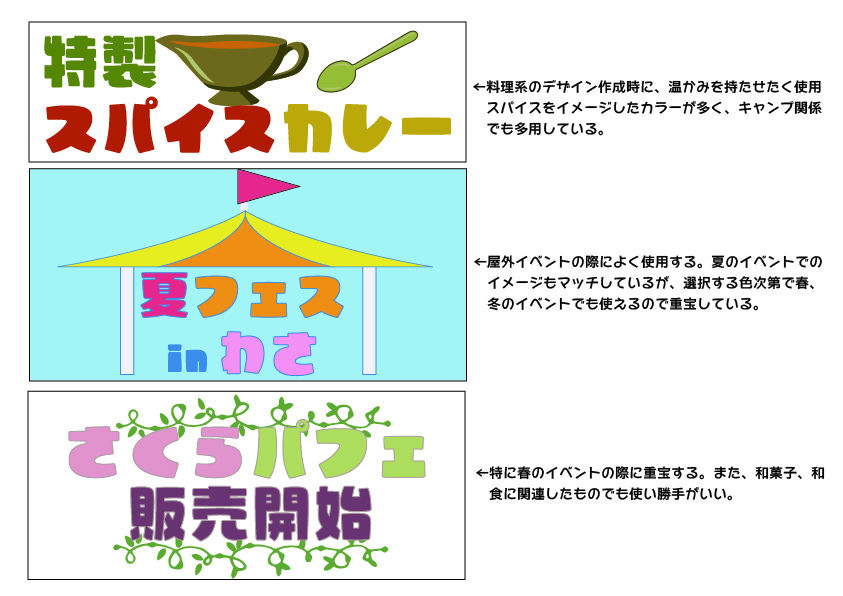
今回は、無数ある色の組み合わせの中で、私がよく使う&使い勝手がいいと思っている組み合わせ3選を紹介しますね。

この画像を保存して、実際に自分がデザインを作るときの色の参考にしてみてください。
このほかにも様々な組み合わせがあります。
最後に、一つ課題をだしますので、ぜひチャレンジしてみてください。
課題の内容は「春の山でキャンプをしているような雰囲気になる色の組み合わせを考える」です。
色を付ける前のロゴデータを添付しますので、このロゴの色を考え、色を付けてみてください。
最後まで読んでくれてありがとうございます!
それでは、また!
【面倒回避】すぐ使えるテンプレートはここにあり【デザイン初心者へ】
こんにちは、ゆうです。
illustrator(イラストレーター)を起動してから、毎回アートボードサイズを設定して、トンボやガイドも設置して・・・と、設定をする必要があります。
※トンボ→印刷時の裁断位置やインクの刷り位置をあわせるのに必要な目印
※ガイド→裁断ずれによる印刷の切れ目等を防ぐために、このガイドの位置までデザインを延長して作成する必要がある
この2つを作成しておかないと、印刷会社へ提出する際にNGとなります。
そして、グラフィックデザイン完成後に実は文字が切れる位置にあった・・・位置を再調整しないといけない・・・
と、二度手間になってしまいます。

(そんなのショックすぎる)
では、実際どんな設定をするのかお見せします。

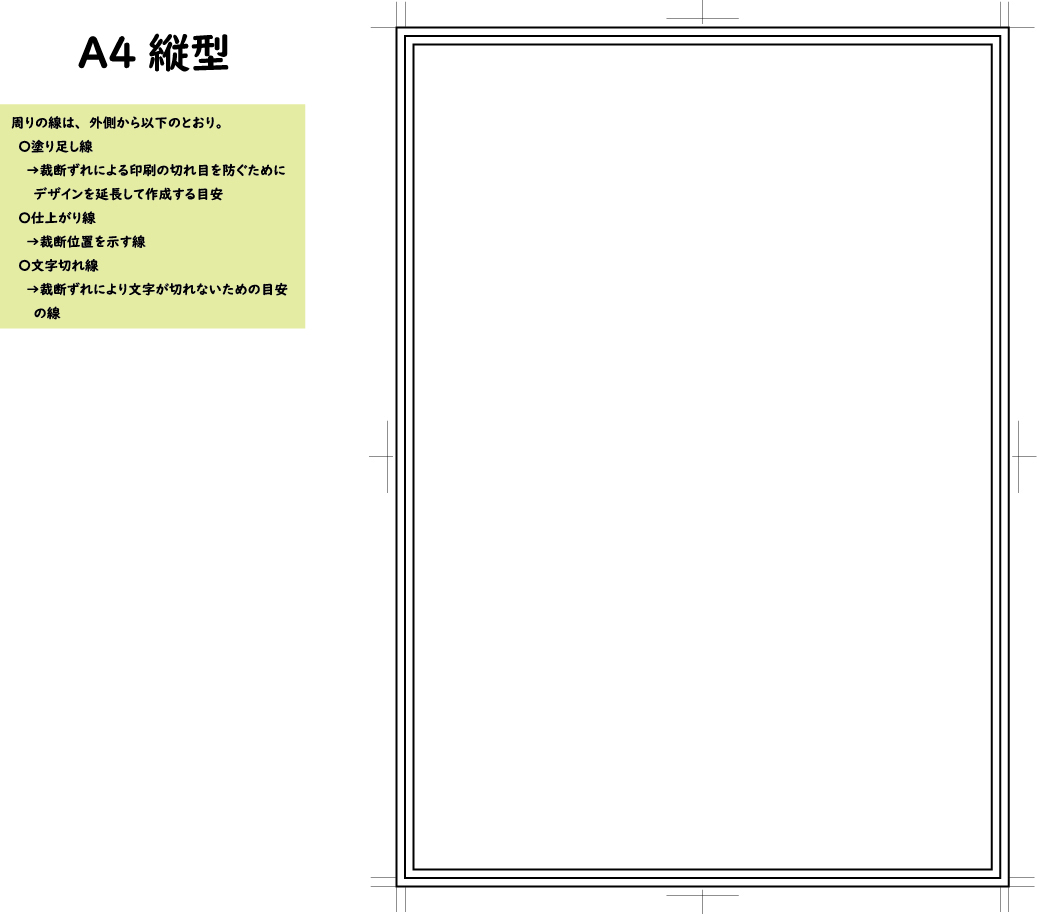
これは、A4サイズ縦型に作成したトンボとガイドです。ガイドは印刷時に表示されないので、今回は黒線を引いています。
アートボードと同じサイズの四角形を作成し、アートボードに重ねて[オブジェクト]→[トリムマークを作成]でトンボが作成できます。
また、[オブジェクト]→[パス]→[パスのオフセット]でガイドを作成することができます。
でも、その設定毎回やるの正直面倒ですよね。

(ラクしたいなぁ)
少しでも時間短縮を図って、グラフィックデザインを作っていく時間に割いていきたいですよね。
そんなあなたに、よく使うサイズのテンプレートをプレゼント!
このテンプレートを使えば、デザインを作り始める時の設定の時間が短縮できます。
A4とA3の2種類のサイズを用意していますので、このサイズのデザインを作るときにテンプレートを使ってみてください。
今回は、
- A4サイズ縦型・横型の2種類
- A3サイズ縦型・横型の2種類
の計4種類をプレゼントいたします。ぜひ活用してみてください!
最後まで読んでくれてありがとうございます!
それでは、また!
【デザインどう作る?】デザインデータプレゼント!これを見てにやってみよう!【デザイン初心者へ】
こんにちは、ゆうです。
いざグラフィックデザインをやろう、作品を作っていこうと思った時に「どこから手を付けたらいいねん」と悩むことがあると思います。
illustrator(イラストレーター)のアートボード(図形や文字、写真を配置してく部分)を目の前に、1時間も2時間も悩み気づいたら図形が並んでいるだけのアートボードができ、期限がせまり・・・
そんな事がありました、しょっちゅう。

(誰かなぐさめて)
ぶっちゃけ、誰かが作ったグラフィックデザインのデータって見てみたくありませんか?
誰かに習っている、周りに同じくグラフィックデザインを作っている人がいる、だったら見る機会があるかもしれません。
私?いませんでした。

(友達がいないんじゃないもん)
見たデータを丸パクリはもちろんNGですが、加工の方法や組み合わせ方等々、実物を見ることで、得るものはたくさんあります。
ということで、今回はなんとデータをプレゼントします!!(パチパチ)
このデザインをしっかり分解して観察してもらう事で、どうやって組み合わせているのか、どんな操作をしたらいいのかが分かります。
参考データ
今回のために、架空のイベントのフライヤーを作成しました。
写真についても、きちんと利用可能なものを使用しています。(2次利用はご遠慮ください)

このデータの中では、
- 曲線、直線をパスをつないで描く
- グリッピングマスクを作成する
- グラデーションをつける
- 線の形状を変更する
- レイヤーに分ける
- 複合パスを作成する
- 図形等をグループ化する
といったことをしています。
データを開いて「複合パス解除」「グループ化解除」をしてどんな組み合わせなのか、どんな構造なのかを見てみてください。
このデザインをしっかり分解して観察してもらう事で、どうやって組み合わせているのか、どんな操作をしたらいいのかが分かります。
ダウンロードはこちらから↓
最後まで読んでくれてありがとうございます!
それでは、また!
【用語解説】初心者でも安心!Photoshop(フォトショップ)でこれだけ覚えてOK!【デザイン初心者へ】
こんにちは、ゆうです。
Photoshop(フォトショップ)の操作画面を見ていると、illustrator(イラストレーター)より言葉がややこしいし、これどうすんねん!と悩むことがありますよね。

正直、私も最初は用語が全く分からず起動すらしてませんでした。
「illustratorでええやん」と思ってずっとillustratorで作業を行っていた時期がありました。
でも、作業時間がかかりすぎてしまうし、思うような加工ができず悩む日々。
やっぱり、Photoshopを使ってみようと思い立って使い始めると、「なんで今まで使わなかったんだ」と後悔。ほんと、時間をどれほど無駄にしたことやら・・・
言葉の意味が分かると、どのボタンで何ができるのかが自然と分かってきます。
最低限、これほど覚えておけば作業効率アップ!な用語集をお伝えします。
Photoshop(フォトショップ)で使う用語集
- オプションバー
Photoshopを開いている画面の上側2段目の部分を言います。選択しているツールの設定ができます。
- キャンバス
画像編集等をする部分で、画面中央の白い部分のことを言います。
- グリッピングマスク
[レイヤー]→[グリッピングマスクを作成]より選択できます。図形や文字、画像を重ねて、切り抜く機能です。文字に模様をつけたり、図形の形に画像を切り抜いたりできます。
- シェイプツール
図形を入れることができる機能です。
- 色相・彩度
[イメージ]→[色調補正]から選択できます。色味の調整ができますが、画像全体だけではなく、一部分だけを調整もできます。
- 選択ツール
オブジェクト・クイック・自動の3つの選択ツールがあります。自動で人物や物を認識することができるので、とっても便利です。
- 調整レイヤー
[レイヤー]→[新規調整レイヤー]より選択可能です。元画像を編集せずに画像の色味などの補正ができる便利な機能です。
Photoshopを開いている画面の左側を言います。様々なツールを選択できます。
[イメージ]→[色調補正]から選択できます。画像の明るさを調整することができ、細かな調整がしっかりとできます。
- パネル
Photoshopを開いている画面の右側のことを言います。画像編集の設定等ができます。
- レイヤー
デザインを階層化して管理することです。透明フィルムに絵をかいて重ねた状態を想像してみてください、これがレイヤーです。

まだまだありますが、ひとまずはこれだけ覚えていれば、Photoshopでの作業はしっかりできる事でしょう!Photoshopを使って楽しく作品を作っていきましょう。
最後まで読んでくれてありがとうございます!
それでは、また!
【デザイン100%改善】フォント素材探し卒業へ・・・フォントはこれでOK!!【デザイン初心者へ】
こんにちは、ゆうです。
グラフィックデザインで文字を入れていくときに、普通入っているフォントだけだと物足りなく感じませんか?
同じフォントばっかりだと雰囲気も変わらないし、かといって違うものを使ってもいまいちコレジャナイ感・・・
私も作品を作るときに一番悩むのがフォント選びです。この表現にするにはどのフォントがいいのだろうか、いろいろな組み合わせをしながら試行錯誤の毎日です。

そして、フォントを探してみようとGoogleで検索すると、有料フォントがでてきてその値段に目が飛び出ることもあります。
無料版フォントもありますが、一部の漢字しか対応していなくて、結局使いにくい・・・なんてこともあります。
もちろん、気に入ったフォントがあれば有料版を購入してもいいです。が、毎回購入していてはお財布に優しくありませんね。

なので、そんな悩みを解決するものを紹介します。
Adobeフォント
Adobe社が提供するフォントで、サブスクリプション(月額制で使い放題)となります。
サブスクリプション?お金かかっちゃうの?とご心配のあなた。安心してください、illustrator(イラストレーター)やPhotoshop(フォトショップ)をサブスクリプションで使用するとセットでついてきます。
Adobeフォントのすごいところは次の3点です。
- 日本語フォント500以上、英字フォント等を含めると2万以上が無制限で利用可能です。
- 商用利用も加工もOKです。
- 多くの漢字に対応フォントが数多くあります。
無料で配布されているフォントの中には、商用利用や加工NGといったものもあります。
Adobeフォントならそんな心配は全くありません!安心して使うことができますね!
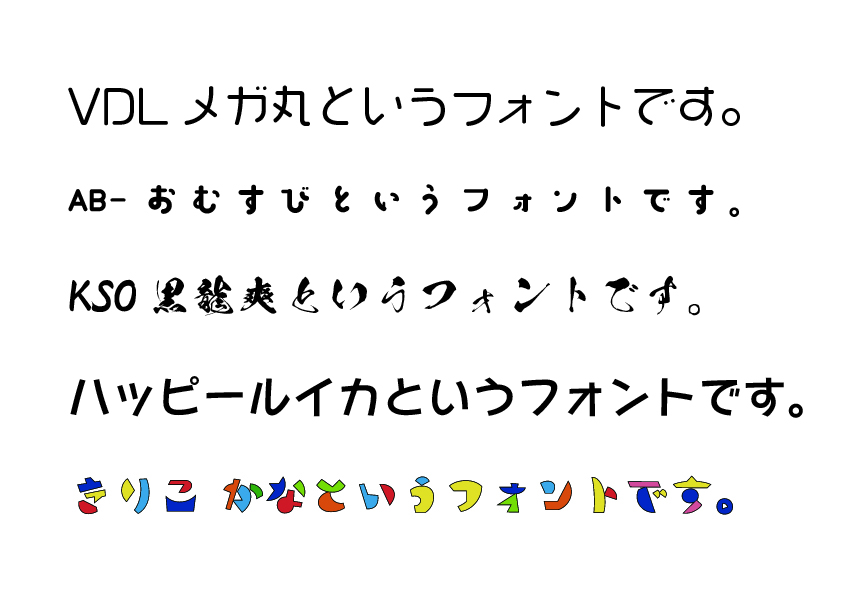
私がよく使うフォントを以下の画像にまとめました。ぜひ参考にしてみてください。

フォントも楽しく選んで、楽しく作品を作っていきたいですね。
最後まで読んでくれてありがとうございます!
それでは、また!
【3時間悩まなくていいよ】illustrator(イラストレーター)で透過画像を印刷するときの問題、解決するぜ【デザイン初心者へ】
こんにちは、ゆうです。
illustrator(イラストレーター)で作った作品を試し印刷した時に「透過画像の周りの色が濃くなってるやん!」と困ることがありませんか。
※透過画像=人物や物の周りを透明になるように切り抜いたものを想像してください。

私も、最初は原因が分からず3時間悩みに悩みました。

でも、その原因・対処法が分かれば悩むことはありません。
悩んでた時間を返してくれ!と思ったことは、いつもあります。大丈夫、ここで知ることができます。
png画像の周りの変色を解消しよう!
解決方法は一つ、印刷時の設定を「ビットマッププリント」にしましょう。
この現象はどちらかと言えば、プリンター側の問題で、特にレーザープリンタで発生しやすい問題です。インクジェットプリンタでも発生することはあります。

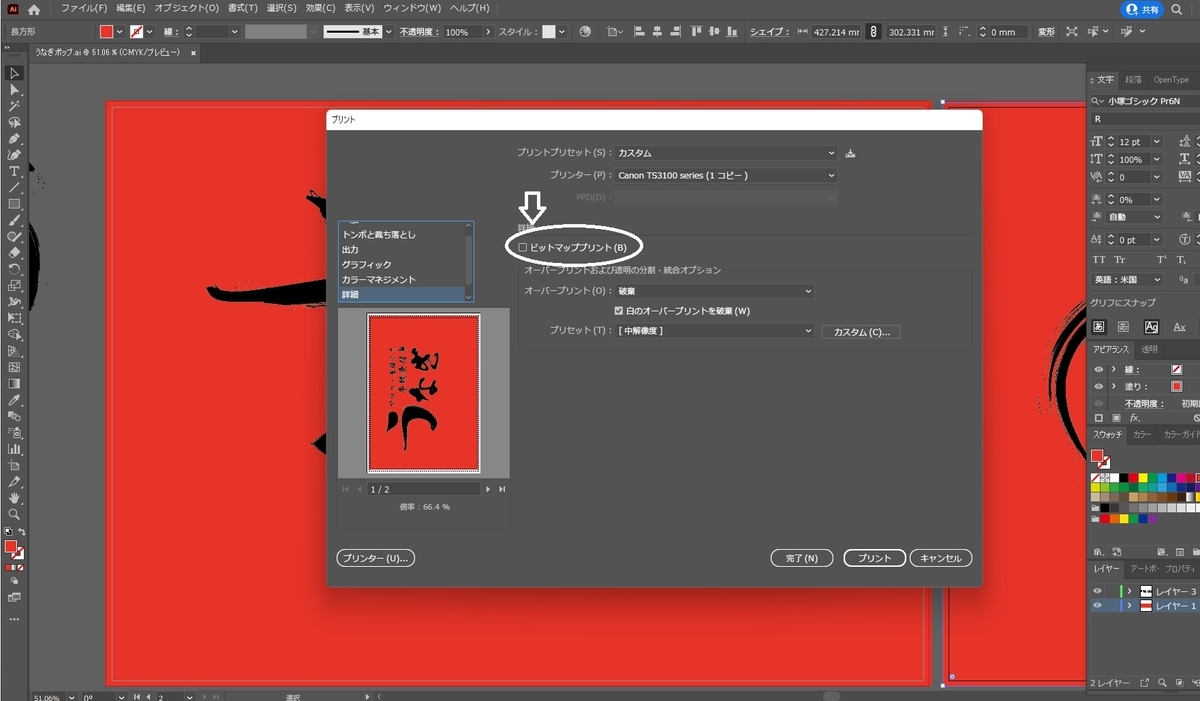
[ファイル]→[プリント]で印刷画面を開き、左側の部分[一般]が選択されているところを[詳細]を選択してみましょう。
そうすると、画面中央近くに「□ビットマッププリント」という部分があるので、ここをチェック入れて印刷します。
これで、透過画像周りの変色は防ぐことができます。
とっても簡単ですね。これで3時間悩んでたのはなんだったんでしょうね。
出来た作品、試し印刷して大きさやバランスを確認するのはとても大事です。
その作業もノンストレスでできますね。
最後まで読んでくれてありがとうございます!
それでは、また!
【避けたい訴訟】これで安心!著作権を知ればリスク回避【デザイン初心者へ】
こんにちは、ゆうです。
グラフィックデザインを作っていくとき、写真やイラストを使いたいなって思うことよくありますよね。

この場所にネコのイラストを配置すればいい感じに仕上がるのに・・・とか、おしゃれなキッチンの写真をここに使いたいな、とかあると思います。
例えば、「ネコ イラスト」とGoogleで検索したらたくさんのイラストが出てきます。
ですが、そのイラスト・写真は使っても大丈夫なものでしょうか?
プロ、アマチュア問わず、イラスト、写真などは作品としてネットで公開している方がたくさんおられます。
そして、その作品一つ一つはちゃんと権利で保護されています。
著作権は創作と同時に発生する権利です。自分の作品の利用について、自分でどう使うか決めることができる権利で、第三者の無断利用をやめさせることができます。
無断で作品を使用し、著作権侵害で訴えられた場合10年以下の懲役又は1,000万円以下の罰金となります。

また、写真に人物が写っている場合は肖像権という権利で保護されており、無断で使用した場合にも訴えられる危険性があります。
「そんなつもりはなかった」と言っても許されることはなく、様々な罰や社会的生制裁をうけることになってしまいます。
では、それを避けるためにはどうしたらいいのでしょうか。
写真やイラストを使わない、という選択肢もありますがグラフィックデザインをする上で、それは不可能です。ぶっちゃけ制約も大きいし時間もかかって良いこと一つもありません。
そこで、ここは必ず確認しよう!というのをお伝えします。
利用規約の確認
ネット上でイラスト、写真を公開しているサイトでは、ほとんどの場合利用規約が書いてあります。
利用規約とは、このサイトで公開しているイラスト、写真の取り扱いをこう決めています。この決めた使い方以外をしてはいけません。ということが書いてあります。
具体的には、
- イラストや写真を使っていいか使ってはダメか。
- 使う場合は費用がいくらかかるか。
- イラストや写真を使うのは、この使い方だけです。
といったことです。この利用規約をちゃんと読んで、無料で使えるのか、有料会員登録しないと使えないのか確認して使いましょう。

イラストや写真に薄く文字が入っている(透かし)場合は、そのままでの利用不可ですので、注意してください。
ちゃんと確認して、安心して作品を作っていきましょう。
最後まで読んでくれてありがとうございます!
それでは、また!